Create React Front-End Web Applications with Python
Create responsive front-end web applications in Python using the React and Material-UI JavaScript libraries, without having to program in JavaScript. How can you do this? By using the Transcrypt transpiler that turns your Python code into JavaScript.
Using a Python-centric viewpoint, this book outlines the developer tools and software libraries needed to develop front-end web applications with Python. It specifically focuses on the popular React library and open-source Material-UI library that includes a collection of themed React components. It presents React concepts in a way that is specifically geared towards Python developers. This means that you don't have to be an expert in JavaScript to be able to learn how to create React applications with Python.
The book includes chapters covering the developer toolchain setup, as well as how to implement specific application features. Then, in a learn-by-doing fashion, the last section of the book walks you through building a fully functional example application from start to finish. This part of the book is a full project tutorial that will give you a good idea of how everything fits together. This includes setting up a REST API using Flask, creating a functional single-page application with React that is coded using Python, and serving up the transpiled front-end web application with the Flask server.
Included in the book are chapters covering topics such as:
- Form creation
- Asynchronous requests with a Flask REST service
- Client session management
- Single Page Application routing
- Incorporating Google Analytics

Part I: Getting Started
- Introduction
- First Application
- JavaScript Functions
- Sourcemaps
- Intro to React
- React Concepts
- Cleaner Code
- Managing JavaScript Packages
- Package Bundler
Part II: Building Blocks
- Text Input
- Lists
- Forms
- React Components
- JavaScript Examples
- CSS
- Material-UI
- Parcel Web Proxy
- Asynchronous Requests
- React Context Hook
- Transcrypt Miscellany
- Application Versioning
- Google Analytics
- Developer Tools
Part III: Putting it all Together
- Project Outline
- Environment Setup
- Landing Page
- Modal View
- REST Service
- Books
- Menus
- User Login
- Lookups
- User Context
- Editing Lookups
- Filtering Data
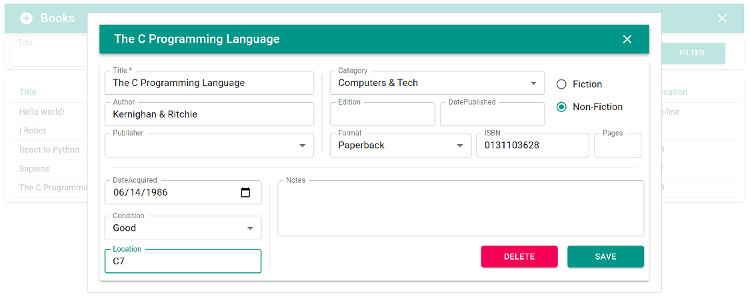
- Editing Books
- SPA Redirect
- Deploying the Application
The Developer Toolchain
Python
Because Python is the programming language you love to use!
Transcrypt
The Python-to-JavaScript transpiler that makes it all work.
React & Material-UI
Functional reactive web development with themed components.
Flask
Lightweight Python application server for REST API services.
npm & Parcel
JavaScript package management and zero-configuration bundler.
Where to Buy
![Amazon.com [Amazon.com logo]](./images/Amazonlogo.png)
![Barnes & Noble Booksellers [Barnes & Noble logo]](./images/BNLogo.png)

![Leanpub [Leanpub logo]](./images/LeanpubLogo.png)
![React to Python [Book Cover]](./images/Print_Cover.jpg)
![Bookshop [Bookshop.org logo]](./images/BookshopLogo.png)
![Rakuten Kobo [Rakuten Kobo logo]](./images/KoboLogo.png)
![Apple Books [Apple Books logo]](./images/AppleBooks.png)